The Benefits and Usage of Webhooks – Real-time Notifications

Webhooks – real-time notifications provide new ways to inform your clients about updates. As technology continues to evolve, apps and online-based businesses are increasingly looking for ways to improve their customer experience. One way to do this is by providing real-time notifications to users, ensuring that they are always up-to-date with your product or service. Webhooks are an essential part of achieving this goal. They can easily help your clients receive notifications on their favorite devices and apps.
In today’s article, we’ll look at webhooks and how you can use them. You’ll learn what webhooks are, how they work, and how businesses can use them. Whether it’s to provide real-time notifications to their customers or inform them of the latest news, there are countless ways to use webhooks. Besides, we’ll explore 5 ways of using webhooks for online store development. Also, you’ll get to know how to set up a webhook and manage its connection. But before we dive deeper into the usage and setup of this component, let’s look at its definition first.
What is a Webhook and How Do They Work?
Webhooks – real-time notifications are a way for two applications to communicate with each other in real-time. They allow an application to send data to another application as soon as an event occurs. When a user makes a purchase on an e-commerce site, a webhook can send that data to a third-party application. For example, it helps a shipping provider to initiate the shipping process. Additionally, it can serve as a great tool to notify clients of any changes in their orders. This helps both sellers and customers to save a lot of time.
Webhooks work by sending an HTTP request to a URL that has been provided by the receiving application. The request contains data about the event that has occurred, such as the user’s name, email address, and the action they took on the website. The receiving application can then process this data and take appropriate action, such as updating a database or sending an email notification to the user.

Benefits of Using Webhooks for Real-Time Notifications
If you’re running a business, it’s essential to keep your customers informed. That’s where real-time notifications come in! One significant advantage of real-time notifications is that they improve the overall customer experience. With webhooks – real-time notifications, customers can quickly receive updates. Thus, they’re always in the know. This can help build trust and loyalty with your brand and ensure that your customers appreciate the service they receive.
Webhooks can also help streamline operations by automating many processes. By automating tasks like data syncing, you can reduce the need for manual intervention. It frees up time for other important tasks. This can help you optimize your workflow and ensure that your operation runs smoothly. In addition, real-time notifications can increase efficiency by ensuring that users receive information as soon as an event occurs. This means that you can respond quickly to customer needs and reduce delays.
5 Ways Shopify Stores Use Real-Time Webhooks
Webhooks – real-time notifications can be incredibly useful for Shopify store developers. There are countless potential applications for them. Still, here are five typical cases where real-time webhooks come in handy:
- Order Fulfillment: Shopify store owners can use webhooks to receive notifications of a fulfilled order. This allows them to update their inventory in real-time.
- Shipping Updates: Webhooks can automatically notify customers when their order is shipped. This way they receive tracking information and are informed throughout the shipping process.
- Customer Data Syncing: Real-time webhooks can be used to keep customer data in sync. For example, if a customer changes their email address on one platform, the change can be automatically updated anywhere.
- Product Updates: Real-time webhooks can be used to keep track of product updates. For instance, they notify the store owner whenever a product is updated. You can also use webhooks to tell customers if a product is out of stock.
- Payment Processing: Real-time webhooks are essential for payment processing in Shopify stores. With webhooks, store owners can receive real-time notifications of successful payments, failed payments, and refunds.
Real-time webhooks can be used in many other areas beyond these five for Shopify store owners. It depends on the specific needs of the developer or application. The flexibility and real-time nature of webhooks make them an incredibly versatile tool. Shopify store owners can add real-time functionality to their stores and streamline their operations.
Traditional Webhook Setups
Some developers still prefer to use traditional methods to implement webhooks in their applications. One such method is by using server-side code to handle incoming webhook requests. This approach involves writing code that listens for incoming webhook requests and processes them accordingly. While this method can be effective, it requires more development effort. It is also more complex than using a webhook management platform. Using the traditional method, setting up webhooks can take much longer. Developers have to write code to listen to incoming requests. Besides, it needs to parse the incoming data and process it accordingly. Additionally, they have to ensure the server that is running the code is always well-configured. Thus, it requires additional resources and maintenance.
As the number of incoming webhook requests grows, the server may become overloaded. It may also lead to slow response times or even crashes. To handle this, developers may have to manually add more servers. This will help to handle the load. It also adds to the maintenance of the webhook implementation. For developers who want more control, a traditional method is still a viable option. However, for most developers, using a webhook management platform is preferable. It can significantly reduce the time and effort required to set up and manage webhooks – real-time notifications.

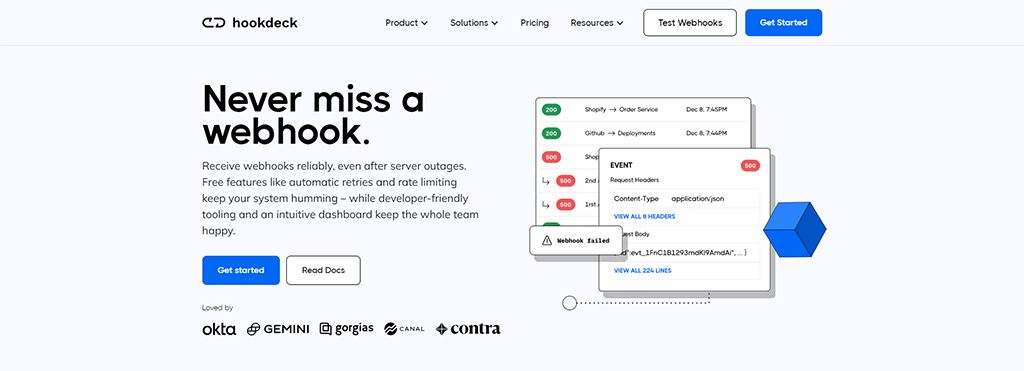
Setting up Webhooks Using Hookdeck
Hookdeck is a webhook management platform that makes it easy for businesses to set up webhooks and manage their integrations. To set up a webhook using Hookdeck, you need to follow a few simple steps. Setting up webhooks manually can be a time-consuming and error-prone process. It is especially so for businesses that rely on multiple integrations. This is where webhook management platforms like Hookdeck come in. Hookdeck can quickly deploy and test new webhooks, without the need for extensive coding or technical knowledge.
One of the webhook management platform’s advantages is the ability to create new webhooks quickly. Instead of manually configuring webhooks for each integration, businesses can create and manage webhooks – real-time notifications from a central dashboard. Such an approach simplifies the process and drastically reduces the risk of errors. Even if you don’t know much about webhooks, using Hookdeck will help to get started. With it, you can manage your webhooks effectively.
Conclusion
Webhooks – real-time notifications are a powerful tool. They can help your business provide notifications to its customers. By using a webhook management platform, businesses can set up their webhook integrations. It helps with streamlining operations and improving customer experience. Real-time notifications are becoming increasingly important in today’s fast-paced digital world. Starting using webhooks will provide your customers with the information at the right time.
If you are looking for more articles about web technologies, visit our blog. There you can find more useful posts and guides about good software, the importance of data strategy, and video transcripts. Additionally, in case you want to build your own HTML website, consider taking a look at our visual editor. Whether you prefer to use ready-made templates or not, our builder can help you. For more news and updates from us, don’t hesitate to follow us on Facebook. We also invite you to our user community and website, where you can get help from our team and find out what you need to build your next online presence. With Novi Builder, you can get the latest from the world of web design and development.

Leave a Reply