In the digital age, having a well-optimised website is crucial for any business, including electricians. Schema markup, a form of structured data, is a powerful tool that can enhance your website’s visibility on search engines. This guide will explain how to implement schema markup specifically tailored for an electrician’s website.
What is Schema Markup?
Schema markup is a semantic vocabulary of tags (or microdata) that you can add to your HTML. These tags help search engines better understand the content of your website, leading to more informative and rich search engine results.
Why Use Schema Markup?
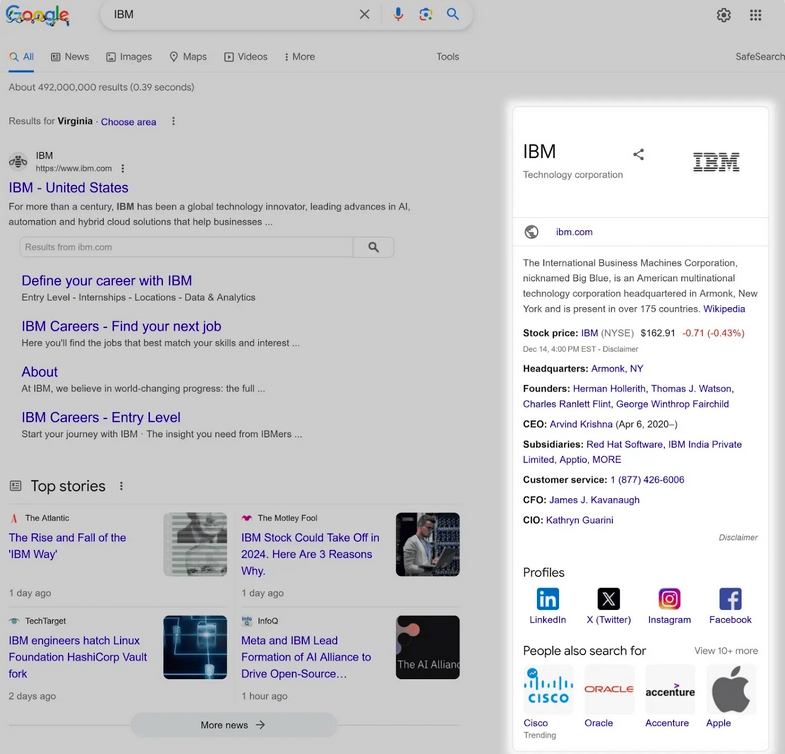
- Enhanced Visibility: Schema markup can improve how your website appears in search results, often displaying additional information like reviews, services, and contact details.
- Higher Click-Through Rates (CTR): Rich snippets (enhanced listings) tend to attract more clicks compared to standard search results.
- Improved Local SEO: For local businesses like electricians, schema markup can significantly enhance local search rankings.
Types of Schema Markup for Electricians
For an electrician’s website, consider implementing the following types of schema markup:
- Local Business Schema: Provides details about your business, including address, phone number, opening hours, and more.
- Service Schema: Describes the services you offer, such as electrical repairs, installations, and inspections.
- Review Schema: Displays customer reviews and ratings.
- Person Schema: If you want to highlight the credentials of specific electricians or staff members.

Step-by-Step Guide to Implement Schema Markup
Step 1: Identify the Key Pages
Start by identifying the key pages on your website where schema markup would be beneficial. This typically includes:
- Homepage
- Services pages
- Contact page
- About Us page
Step 2: Choose the Right Schema Markup
Use the Schema.org website to explore the types of schema available. For electricians, you might focus on:
- LocalBusiness
- Electrician
- Service
- Review
- Person
Step 3: Generate the Schema Markup
You can use tools like Google’s Structured Data Markup Helper to generate the necessary schema markup. Here’s how:
1. LocalBusiness Schema:
{
“@context”: “https://schema.org”,
“@type”: “Electrician”,
“name”: “ABC Electricians”,
“image”: “https://example.com/logo.jpg”,
“address”: {
“@type”: “PostalAddress”,
“streetAddress”: “123 Main St”,
“addressLocality”: “Your City”,
“addressRegion”: “Your State”,
“postalCode”: “12345”,
“addressCountry”: “Your Country”
},
“telephone”: “+1234567890”,
“url”: “https://example.com”,
“openingHours”: “Mo,Tu,We,Th,Fr 08:00-18:00”,
“priceRange”: “$$”
}
Service Schema:
{
“@context”: “https://schema.org”,
“@type”: “Service”,
“serviceType”: “Electrical Repair”,
“provider”: {
“@type”: “Electrician”,
“name”: “ABC Electricians”,
“url”: “https://example.com”
},
“areaServed”: {
“@type”: “Place”,
“name”: “Your City”
}
}
Review Schema:
{
“@context”: “https://schema.org”,
“@type”: “Review”,
“itemReviewed”: {
“@type”: “Electrician”,
“name”: “ABC Electricians”
},
“author”: {
“@type”: “Person”,
“name”: “John Doe”
},
“reviewRating”: {
“@type”: “Rating”,
“ratingValue”: “5”,
“bestRating”: “5”
},
“reviewBody”: “Excellent service, very professional.”
}
Person Schema (for a specific electrician):
{
“@context”: “https://schema.org”,
“@type”: “Person”,
“name”: “Jane Smith”,
“jobTitle”: “Lead Electrician”,
“worksFor”: {
“@type”: “Organization”,
“name”: “ABC Electricians”
},
“telephone”: “+1234567890”,
“email”: “[email protected]”
}
Step 4: Add Schema Markup to Your Website
Once you’ve generated the markup, you need to add it to the HTML of your website. This can be done by:
- Editing HTML Directly: If you have access to your website’s HTML, you can paste the generated schema markup directly into the appropriate sections of your web pages.
- Using a CMS Plugin: If your website is built on a CMS like WordPress, there are plugins available (such as Yoast SEO or Schema Pro) that simplify the process of adding markup.
Step 5: Test Your Schema Markup
Before going live, it’s essential to test your schema markup to ensure it’s correctly implemented. Use Google’s Rich Results Test tool to validate your markup.

- Paste the URL of your page or the code snippet into the tool.
- Run the test to check for errors or warnings.
- Make any necessary corrections and retest until no errors are found.
Step 6: Monitor and Update
After implementing schema markup, monitor its performance using Google Search Console. Check for any crawl errors and keep your markup updated, especially if you change your business details or add new services.
Conclusion
Implementing schema markup on your electrician website can significantly improve your online presence, making it easier for potential customers to find and choose your services. By following this guide, you can enhance your website’s SEO, increase visibility in search results, and ultimately attract more customers.
By taking the time to implement and maintain structured data, you ensure that your electrician services stand out in an increasingly competitive online market.

Leave a Reply