Do you want to make a brand-new website? Meet the new-flanged HTML editor by Novi! The feature-rich functionality provides a fantastic user experience for both novices in web development and proficient coders. Discover how to use the HTML editor guide and run the first website within a few days!
Guide on How to Use HTML Editor
If you make your first steps in web developments, you will appreciate using the Novi builder. Thus, the inbuilt functionality avoids you from the necessity to deal with code at all. The drag&drop backend interface will help to personalize the content by using a PC mouse in your hand only.
The Novi Builder will speed up the website creation process significantly. A large amount of pre-built layout with ready-to-go content help to compose a site quickly. Once a website is ready, the Novi builder foresees the ability to edit the source code. The backend interface is drag&drop. Thus there is no additional education required to discover how to use HTML editor. Check out the high-rated reviews about the Novi builder from verified customers.
Thus, let’s check all the milestones of the HTML editor without coding using the Novi visual creator.
Novi Membership Pricing
For starters, you need to select a tariff plan that will fulfill all your needs to join the Novi community. There are three different pricing blocks available on the Novi membership page. Each program includes a pack of particular products and services. Hence, you will be able to pick up a membership option that corresponds to your project requirements. Discover how to use HTML editor by yourself. Each pricing plan implies complete access to the Novi builder, free software updates, and customer support.

The startup program is perfect for those who are looking for a convenient way to create a single website with no coding. If you are making your first attempts to build a website by yourself us the startup membership. It will be the best option for you. Selecting the startup membership, a user provides with the Multipurpose HTML template only.
The advanced project implies all the startup features and supplements them with the ability to use 20+ HTML templates by Novi. The advanced membership plan offers terrific opportunities for experienced web developers who want to discover how to use HTML editor. The advances subscription members can get access to the fantastic collection of unique website templates on various topics.
The developer program brings fascinating opportunities to freelancers and dedicated web creation studios. Unlike the Startup and Advanced pricing plans, the Developer membership requires a one-time payment only. It carries life long access to all Novi products and services with no limits. Furthermore, these tariff plans bring the opportunity to sell custom websites created by the Novi HTML visual editor. The White Label offer will be an excellent addition for the Developer membership.
Starting HTML Editor by Novi
Are you ready to start a website creation process and want to know how to use HTML editor? Keep reading the article and discover how to use the HTML editor without coding. The constructor by Novi works well on both the localhost and web server. Hence, you can quickly launch the Novi builder on your desktop, import your template, and modify your website template offline. To start the visual editor on your PC, you can start your local server. Upload the Novi builder files into a corresponding directory, and run the website creator on your desktop.
If you already have a web-server, you can easily upload the Novi builder files on your server. Once the composer files uploaded, you will have the option to browse your URL address to access the builder.
When the installation process is over, the system will redirect you to the authorization page. To pass this step, you will need to disable the password authorization. Moreover, you can set up a new password to secure your visual editor.
How to Use HTML Editor Interface
The Novi builder offers you almost boundless abilities for website tuning. The unique compound of drag and drop backend interface professionally combined in the Novi builder. Using our composer, you will get the ability to edit the source code of default designs. Thus, let’s start our review to discover why this website builder becomes so widespread.
Codeless Website Editing
Let’s start from the basics reviewing the Novi creator interface. Also, we will check the inbuilt features to figure out how to use HTML editor. The website builder has the WYSIWYG interface. This tool foresees the ability to modify the pre-built blocks with content with no coding.
After uploading a default template, you will enjoy the website’s builder interface from the first seconds. The system provides the ability to select any turnkey element and modify it according to your needs. The system highlights select items for convenient navigation and opens the editor’s menu for further modifications.

Hence, there are no coding skills required to replace the default content, change the layout, and add and create new pages by using the Novi Builder functionality. Moreover, the visual editor by Novi foresees the ability to create a unique website design by using a large variety of pre-built boxes with content. Hence, there is no additional education required to discover how to use HTML editor by Novi.
Ready to Use Pages with Content
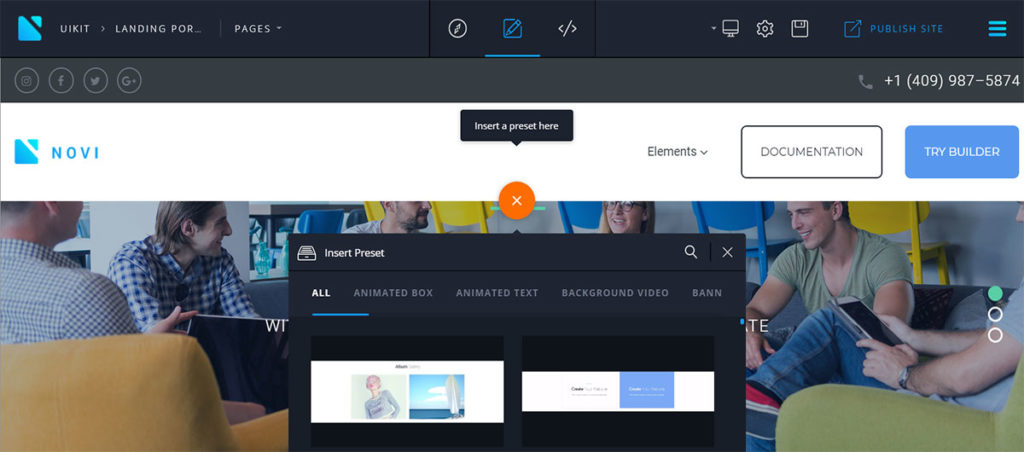
Create new sheets quickly and update the layout of existing folios on your site by using a large assortment of pre-built holders with content. After clicking on the Pages tab into the top bar, the container with ready-to-use sheets appears. This segment provides the ability to select a page for further editing and create new folios. For websites with a large page structure, there is a search bar available.
Do you want to know how to use HTML editor for unique folios creation? Use content boxes with a ready-to-go design layout to create new sheets on your site using the Novi Builder. There are a lot of different holders with the content on various topics available by default. Thus, you can easily compose a personal web page layout by arranging ready-to-run blocks in a particular order and personalizing their content.
Developer Modes in Novi Builder
This visual creator interface implies three different conditions for convenient website creation. Each method has particular specialties and brings various features for further customization. Let’s review how to use HTML editor interfaces.
The Preview shape shows how a particular web-page will look after publishing. This form runs all animation effects and visual enhancements on a site right into the website editor. Moreover, the preview module foresees the ability to check the final site’s design on various devices. Thus, you can check how your web page will work on desktop and mobile devices in both landscape and portrait views. Also, there is a full-HD screens preview available in the Novi builder.
The Edit outline brings a user into the online drag&drop website builder that provides the ability to add your content and change objects’ placing. The editor mode adds a hovering developer’s tab when selecting an item. The developer’s menu foresees the ability to modify text styles, add hyperlinks, replace images without editing even a line of code. A right-click on a particular widget opens a new menu. It provides the ability to duplicate and remove items in one click. Hence, this preview condition erases most of the questions on how to use HTML editor. Furthermore, the other menu offers the ability to navigate into the code editing interface.
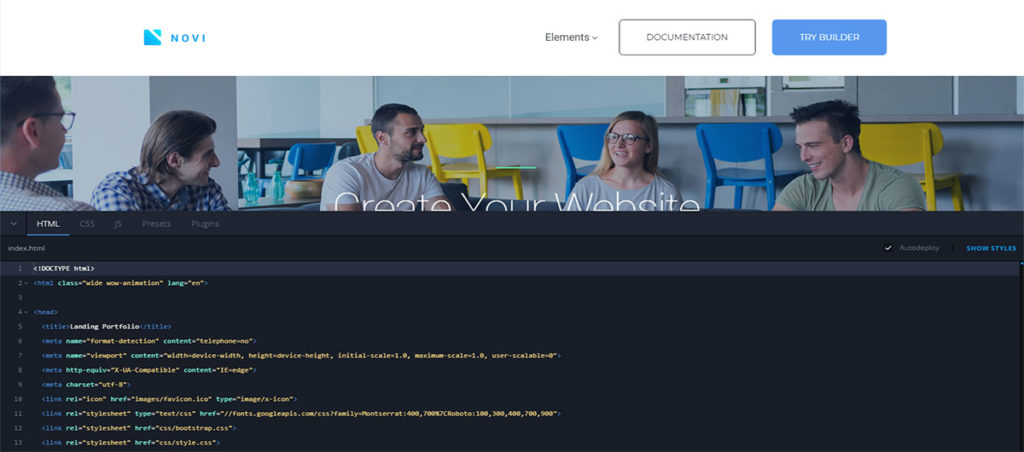
The Design shape provides access to the advanced code editor. Thus, you can easily edit HTML, CSS, and JS coding of any part on your site. This feature will be helpful for those who have excellent coding skills and want to adjust any aspect of a web-page to personal requirements. To find a particular code section, just click on the object into the website builder, the system will highlight a specific part of coding for you.

How to Use HTML Editor Settings
Additional to the feature-rich functionality, the Novi Builder has a wide variety of advanced settings. These settings will help you to set up your site professionally. Furthermore, the builder settings offer the opportunity to import and export website templates. Add new fonts, update layers, and set up security settings in a few clicks.
Import and Export Features
For starters, you need to navigate to Settings >> Import >> Import Template. Thus, you will have the ability to personalize a default template with your content. For those who already have a web project, there is the project import feature presented. When a website is ready-to-publish, you can easily export all source files by clicking on the export button at settings. After exploring how to use HTML editor inbuilt functionality, you will stop using external software from third-party developers.
Media Library and Icons Manager
The number of helpful Novi builder features supplements with advanced tools for media files and symbols managing. The settings menu in the Novi Builder foresees the ability to navigate to the media library and fonts manager. Let’s review how to use HTML editor for managing media files and figures.
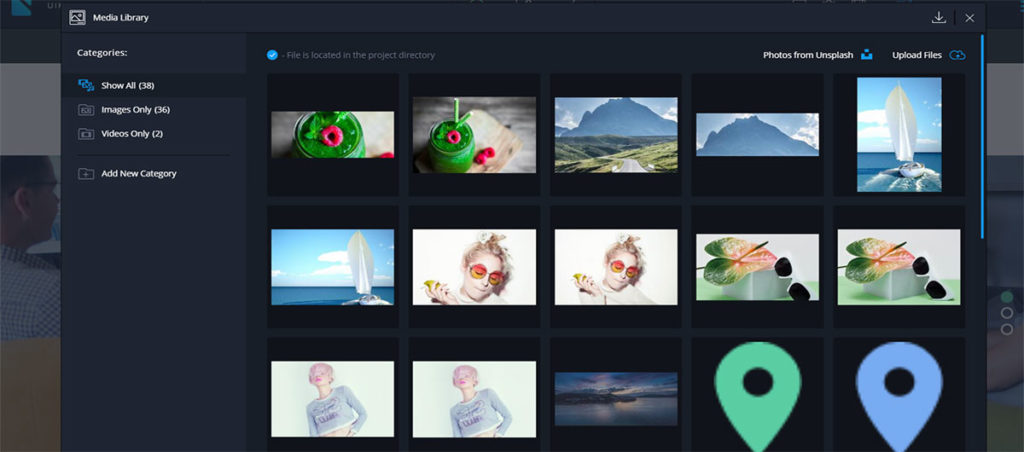
Image Manager in Novi Builder
The media library opens in a popup and shows you provide the ability to administer any image, video, document, etc. You can easily add new media files to your project by clicking on the Upload button. Moreover, you can download new pictures from the inbuilt photo stock. There is an integration with the Unsplash available in the Novi builder. Thus, you can browse new images directly in the media library and download them in one click. There is no need to refer to the user’s guide to discover how to use HTML editor by Novi.

The Novi builder supports hotkeys for convenient file managing. To select a group of files, you need to hold the Ctrl key and pick up media files one-by-one. In case, you want to choose an array of images in a few clicks, use the massive selecting feature. You need to select the first object from and pick up the last item in your selection, holding the Shift button. Moreover, the media library groups all files by type. Also, it provides the ability to create an unlimited amount of folders for convenient navigation.
When a mouse pointer hovers over a picture in the media library, the system shows the image dimension. In case the picture’s size is not suitable for your website, crop the image by using the inbuilt tools.
Accessible to Use Icons Manager
Do you want to know how to use HTML editor to supplement your website design? Use informative symbols to improve the user interface of your web page. A large assortment of ready-to-use images will be helpful. The icons manager implies different packs of icons and foresees the ability to import custom figures. Furthermore, there is the search bar presented for a quick icon finding.
Quick and Easy Start with Novi Builder
Do you want to create your first site by using the most perspective website builder? Pick up the most suitable tariff and apply for Novi membership. When you become a Novi user, you will receive the creator files with all the services included.
The process of the visual editor installation is straightforward. Thus, even a novice with zero technical skills can discover how to use HTML editor. Run the creator in a few minutes and start building a site using only a PC mouse in hand. The visual editor interface is completely codeless. It foresees the ability to update the content and change a website’s layout in a few clicks.
However, the Novi builder will become a perfect tool for web developers who want to create new projects quickly. If you are a code master, the inbuilt code editor will be useful. It allows you to update the default templates’ design according to your needs. Also, you can enhance a website’s functionality by adding custom code from third-party developers. Using the white label offer, you will get the opportunity to resell the content composer by Novi under your brand.



Leave a Reply