Possible Server-Related Issues You May Experience in the Novi Builder
In most cases, users, advanced users, and developers successfully install and work with the Novi Builder. They enjoy its features, make websites based on the templates available in the membership or based on their own templates. However, in some cases and under certain circumstances the issues related to the hosting settings may occur. Such kind of issues may occur if you are using your own hosting server, local hosting or hosting with the custom configuration. In this simple guide, we have gathered all common server-related issues and their solutions. They cover a wide variety of web errors that are usually caused by the hosting server you are using.
We are going to investigate the following:
- Message “Request failed with status code 404″;
- The occurence of “Request failed with status code 406 and 418″;
- Avoiding “Request failed with status code 500″;
- “Сannot create property ‘categories’ on string ‘<“ and other server-related issues.
Solutions That We Offer
Our solutions cover a variety of issues caused by the hosting settings. From troubles with uploading various media to problems related to Novi Builder’s initial loading process, we offer easy solutions to all of them. After implementing these simple recommendations, you’ll be able to use our web page builder easily and without any complexities. However, if any additional assistance is necessary, you can always reach our support team. Now let’s see what server requirements are needed for the Novi Builder’s correct performance, what server issues you may meet, and how to solve server-related issues with 4XX and 5XX status codes.
Server Requirements
To ensure the comfortable work with Novi Builder, your hosting server should meet the following requirements:
- Apache 2.2+
- PHP 5.4+
- php_memory_limit = 64M
- upload_max_filesize = 64M
- post_max_size = 64M
- max_input_time = 60
- php_max_input_vars = 1000
- max_execution_time = 30
- short_open_tag = 1
- error_reporting = E_ALL ^ E_WARNING
Best HTML Hosting to Avoid Server-Related Issues
In most cases, there are no problems with the Novi Builder performance but it depends on the hosting configurations a lot. Some necessary PHP extensions can be disabled or some hosting parameters can be lower than the requirements. This guide is exactly for the mentioned issues’ solutions. By the way, if you are still looking for a reliable hosting solution, feel free to turn to BlueHost, a reliable and trustworthy company. Bluehost is a leading web hosting solutions company. This hosting provider offers a variety of benefits that can greatly improve your experience of using the builder.
You may check additional information for Novi clients regarding the hosting service and sign up for the hosting account (special offer is available for Novi Builder’s blog visitors and readers).
How to Fix Server Issues Status with 4XX and 5XX Status Codes
The common errors you may meet in the builder are with 4XX and 5XX status codes. Mostly the reason is server-related and without a solution, it can lead to a problem, for example with the publishing of your changes. The next steps of the guide will help you avoid them or fix them easily.
Request failed with status code 404 may occur during the builder’s waking up. Probably, this website builder issue is caused by an empty active page. First of all, please make a full backup of the builder. Usually, manual project file editing is not recommended. If you have any difficulties with the next steps in the guide, please do not hesitate to get the Extended support plan that includes expert help. Our team will solve any advanced issues caused by the restrictions of the server just for $39.
Resolving 4xx Server-Related Issues
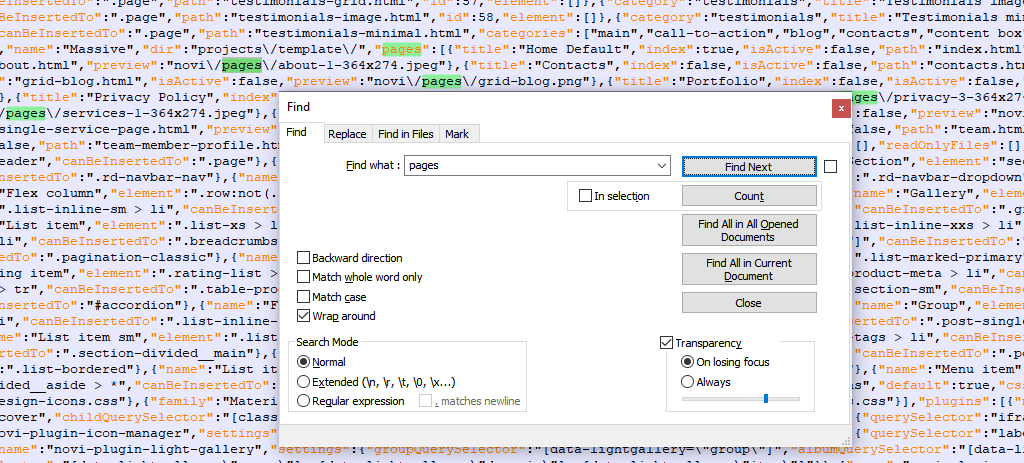
1. Copy builder/projects/template/project.json file from the server. Then back it up and open in any coding tool such as Notepad++. You should search for the word “pages”:

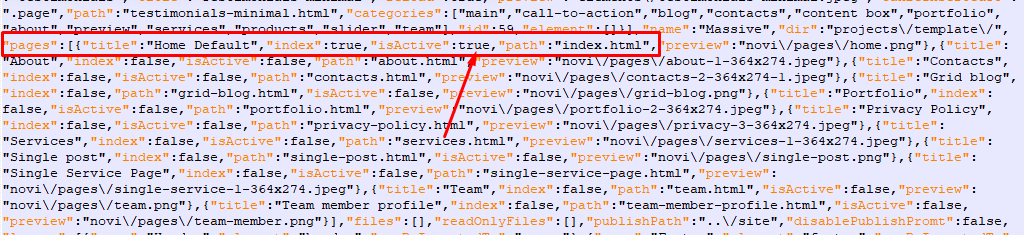
2. You’ll find the following part of the code:

3. Please pay attention to the section with the arrow, it’s pointed at the key “isActive”:true. Most likely, this is the missing page in builder. Please change the key for this page from “isActive”:true to “isActive”:false. Then, apply the key “true” to any other page. In this case, we use the index page.
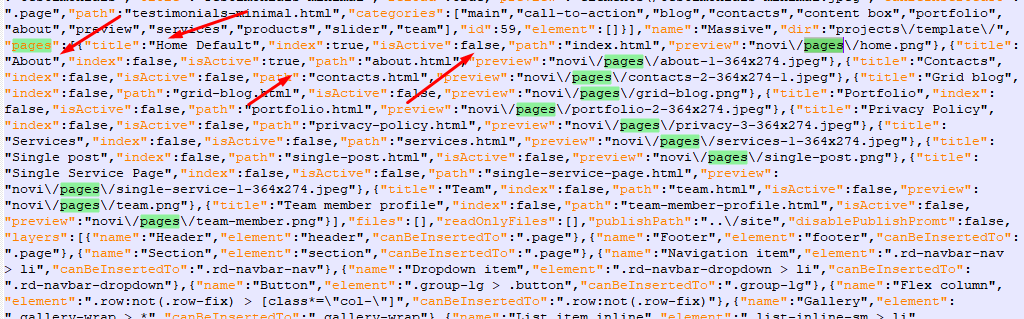
4. You’ll get the following view after the update:

5. Rename builder/projects/template/project.json file to any other name. Then upload the file that we’ve changed recently.
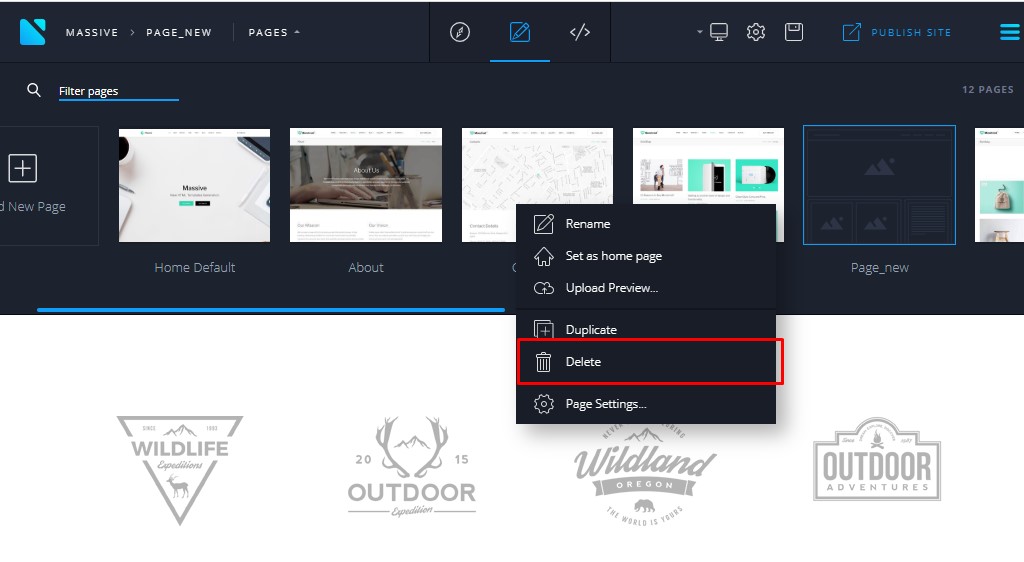
6. Once your file is uploaded, please go to the page manager. There you’ll see the page without the icon. The error will happen by clicking on the page. Don’t worry and delete it from the builder. Once again, be sure to perform a full backup of the builder’s files before performing any kind of changes to the files. In such a case, our developers and senior technicians will be able to restore your project with the Extended Support Service if you have not managed to do so.
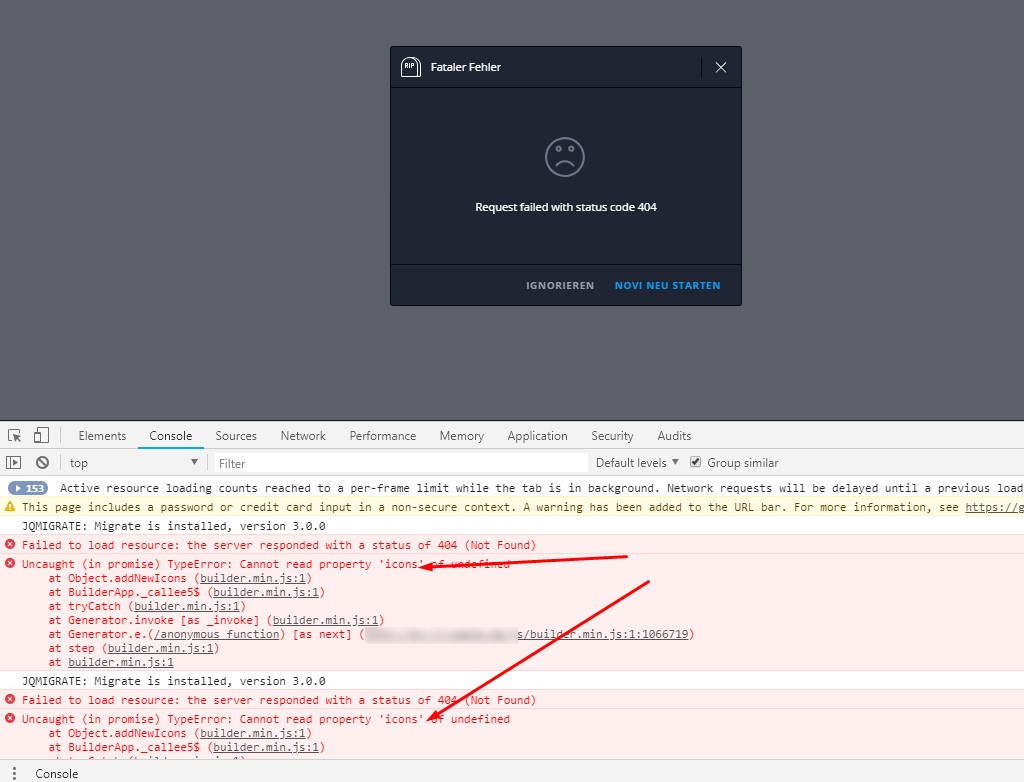
There may be situations when you still get Request failed with status code 404 error while seeing the following in the console:

It means that your builder files are located in the root folder. Try moving the builder to the subfolder. Some hosts may not process properly the folder with the icons. Please, move the builder’s files to the subfolder. Access them at http://yoursite.com/builder where yoursite.com is the domain address of your website and the builder. It should solve the issue.
Other 4xx status codes and server-related issues
Request failed with status code 406 and 418 take place due to the activation or deactivation of the server modules. Such problems include:
- The main reason for the 406 error happening is the module mod_security. It should be disabled on your server. The changes can be applied by the hosting provider.
- During the publication, you may notice the 418 error that is a result of enabling the mod_security or we_security modules on the server. Please contact your hosting provider and ask to disable these modules to get it solved.
How to fix 5XX errors
During media uploading, you can get request failed with status code 500.

To resolve the issue, you should contact your hosting provider. Ask them to enable the fileinfo PHP extension. Also, make sure that mod_security module is disabled. The mbstring PHP extension should be enabled on your host.
If you open the page manager and choose any exact page, there also may arise Request failed with status code 500 error. Solution of the mentioned website builder issue is simple. Go to the builder/projects/template folder and check if the page you’ve chosen is present there. If it’s not available, please delete it from the builder and reload Novi. The problem will be solved.

How to fix other server-related issues
When you are trying to upload the image or video to the media library, you may get “Cannot create property ‘categories’ on string ‘<‘” error. In this case, please, contact your hosting provider and ask to enable the FileInfo extension. Also, make sure that mod_security module is turned off on your host.
If your builder stopped loading on the step “Searching for undeclared features”, the second thing you should do (after comparing your hosting settings with the hosting server requirements) is to check the source tab in the inspector.

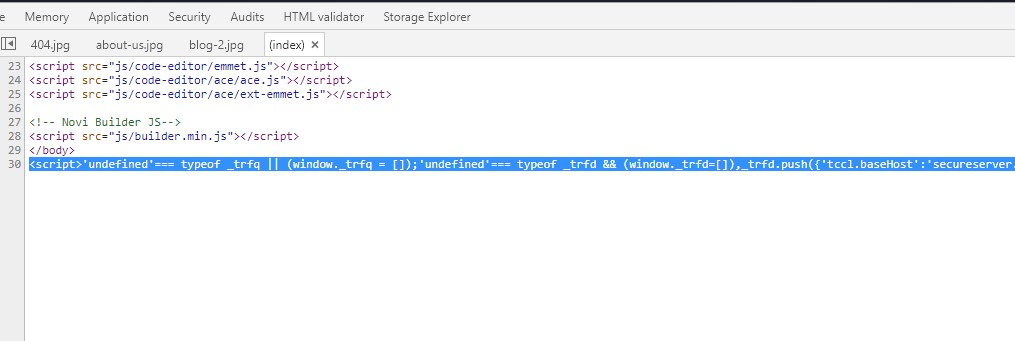
If in the source code you can see that script is broken on:
<script>’undefined’=== typeof _trfq || (window._trfq = []);’undefined’=== typeof _trfd && (window._trfd=[]),_trfd.push({‘tccl.baseHost’:’secureserver.net‘}),_trfd.push({‘ap’:’cpsh’},{‘server’:’p3plcpnl0753′}) // Monitoring performance to make your website faster. If you want to opt-out, please contact web hosting support.</script><script src=’https://img1.wsimg.com/tcc/tcc_l.combined.1.0.6.min.js’></script></html>
It means that the custom script running in GoDaddy’s cPanel causes this issue. That’s why you should contact Godaddy hosting provider support and ask to disable the website metrics and analytics. It will solve the issue with the builder.
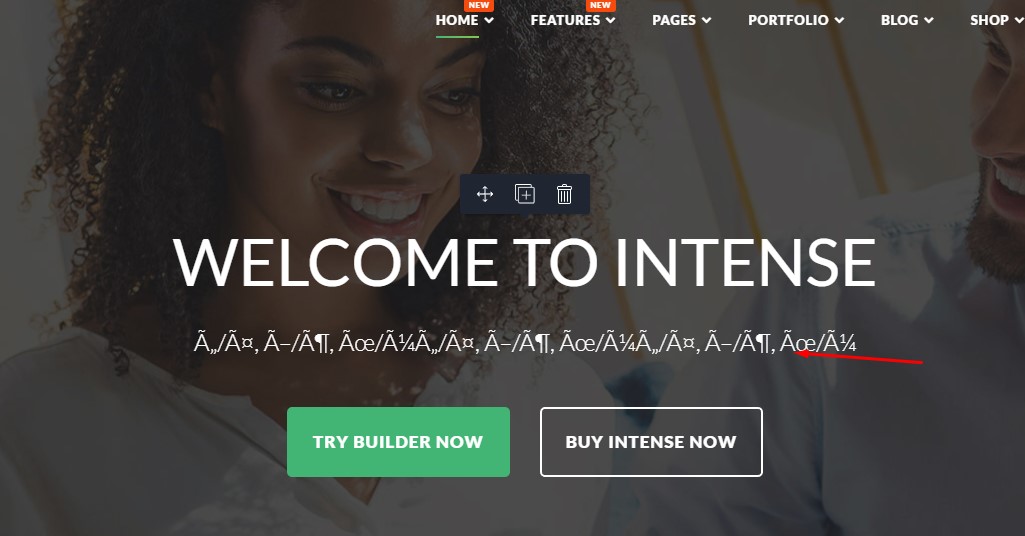
Don’t worry, If you are getting the following symbols after publishing your website:

Just add this code to .htaccess file: AddCharset UTF-8 .html
Reload the builder and re-check.
Server-Related Website Builder Issues: Conclusion
Generally, Novi Builder is unpretentious concerning the hosting’s compatibility. In most cases, there are no complications with the performance. But it is reasonable to assume that in order to avoid the possible issues, your server settings must meet the requirements. We described the troubles you may meet and their quick solutions in this guide.
To conclude, please pay attention to the FileInfo extension. Enable it in your server settings. Also, turn off mod_security or we_security modules.
Also, notice that your builder files must be located in the “builder” subfolder. Don’t locate them in the root folder. It will help avoid the problems mentioned above.
We hope that this simple guide explained everything about solving various website builder issues. Also, don’t forget that you can always turn to our support team for further explanations by submitting the tickets or in chat here. In our future posts, we are planning to give you more tips on increasing the efficiency of your work with the builder. There are lots of ways that can make your work with Novi Builder beneficial.
If you have any questions regarding the projects or templates, feel free to post them in the comments. Be sure to join our Novi Builder community on Facebook. There you will find a lot of information regarding the builder. You will be able to get assistance from the community. Also, don’t forget to visit the Novi Builder Facebook page where you can learn about our latest news and ask a question about our product.



Leave a Reply