What is Unsplash?
Unsplash integration and media gallery are great Novi Builder features allowing you to spice up your website with high-quality images. Unsplash is an amazing, user-friendly, and mainly free platform offering you a majority of the images created by the world’s most munificent community of photographers. In other words, it’s better than any royalty free or stock photos.
Within Unsplash, there are no limits for the images, you can use them for commercial and non-commercial purposes. To say it mildly, your time will be saved much as this is a quick and convenient source for filling your website. We introduced an integrated option of Unsplash in your builder starting from the version 0.9.6

Advantages and Benefits of Unsplash
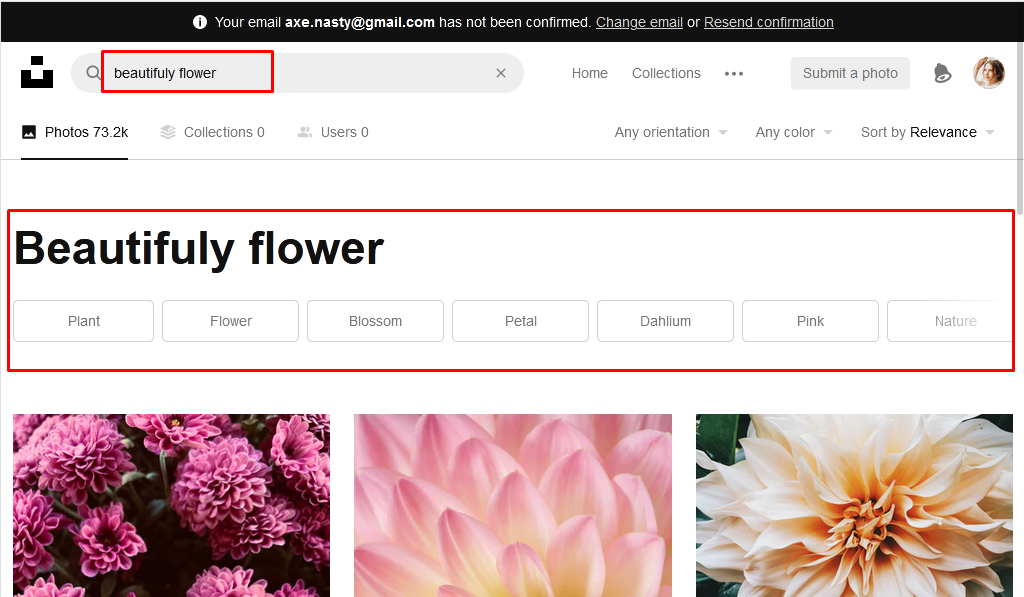
Usually, stock of high-quality images isn’t free of charge and it’s a real problem if you are limited in your budget. On the other hand, some free platforms offer images that are quite badly downgraded. So Unsplash is a good combination of such features, it’s free and extremely good. The other Unsplash benefit is its easy usability. You are proposed to find an image that will fit your business just by typing the keyword in the search field. The latter is also possible to be used in the Novi Builder due to Unsplash integration and media gallery feature.
Novi Builder’s Media Library
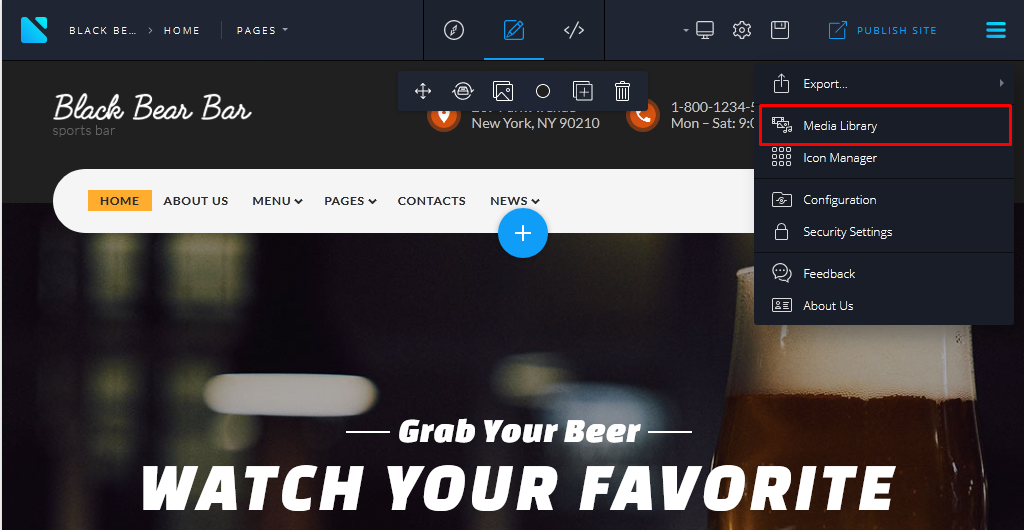
Media library involves all the graphic files included in the template you chose including those offered by Unsplash. There you can easily upload or remove any image or video of the project. To access the media library use the main Novi Builder menu:

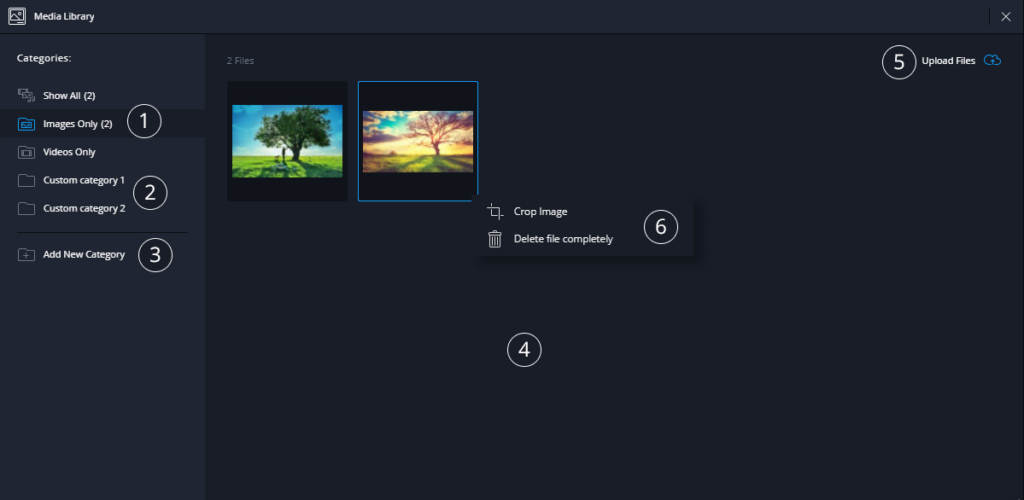
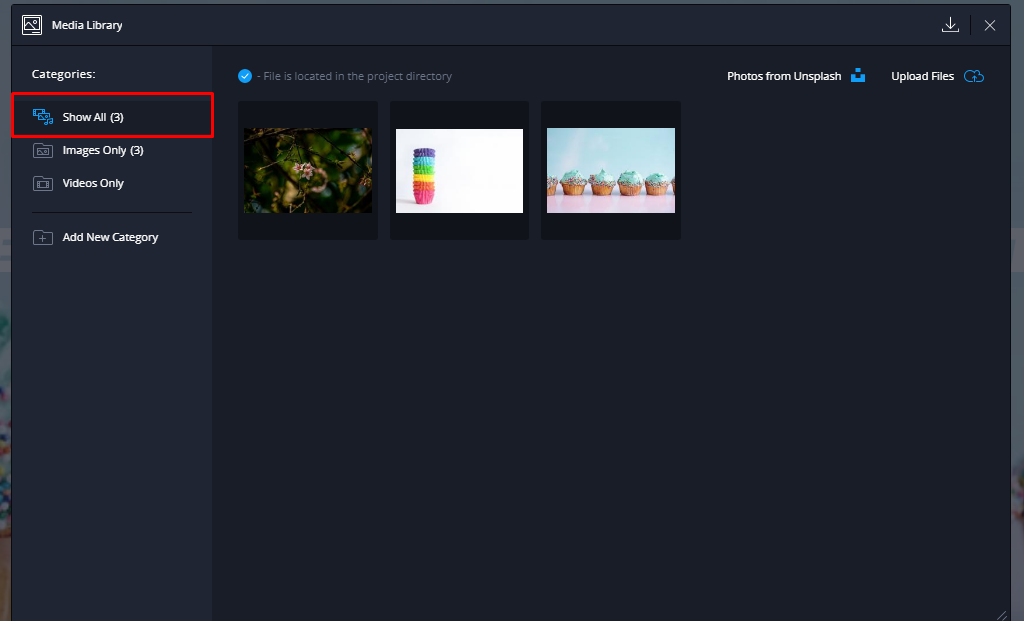
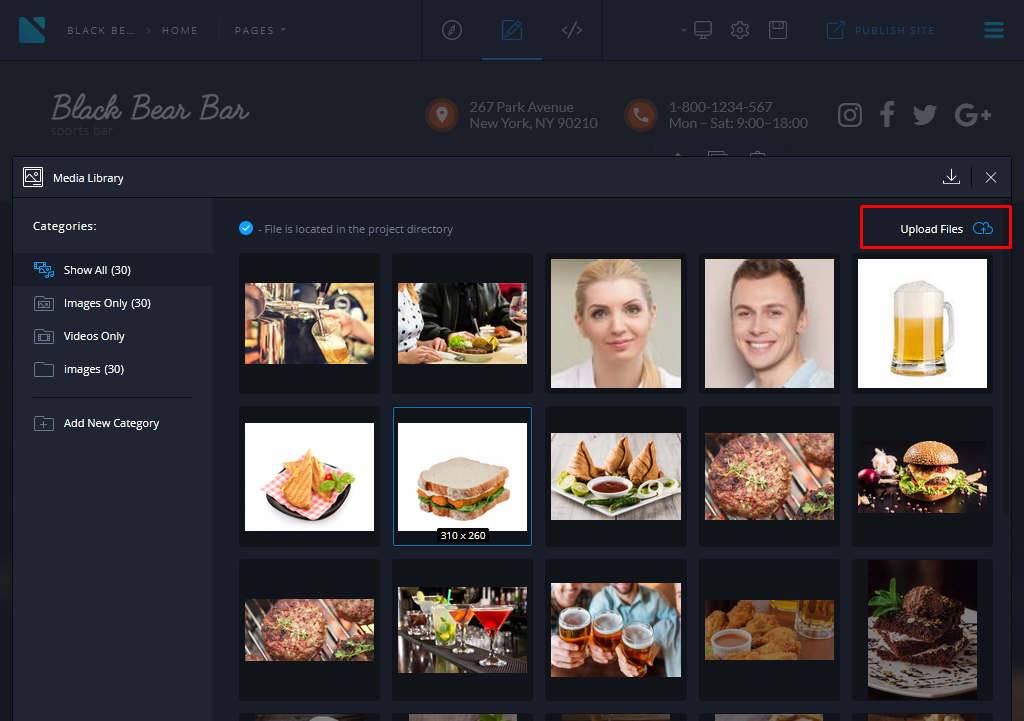
Media library looks the following way:
- category panel, 3 categories are reserved by Novi (“Show all”, “Images Only”, “Videos Only”);
- custom project categories;
- button for adding custom categories;
- media panel;
- media upload panel;
- context menu of the media panel.

Unsplash Integration and Media Gallery Features in the Novi Builder
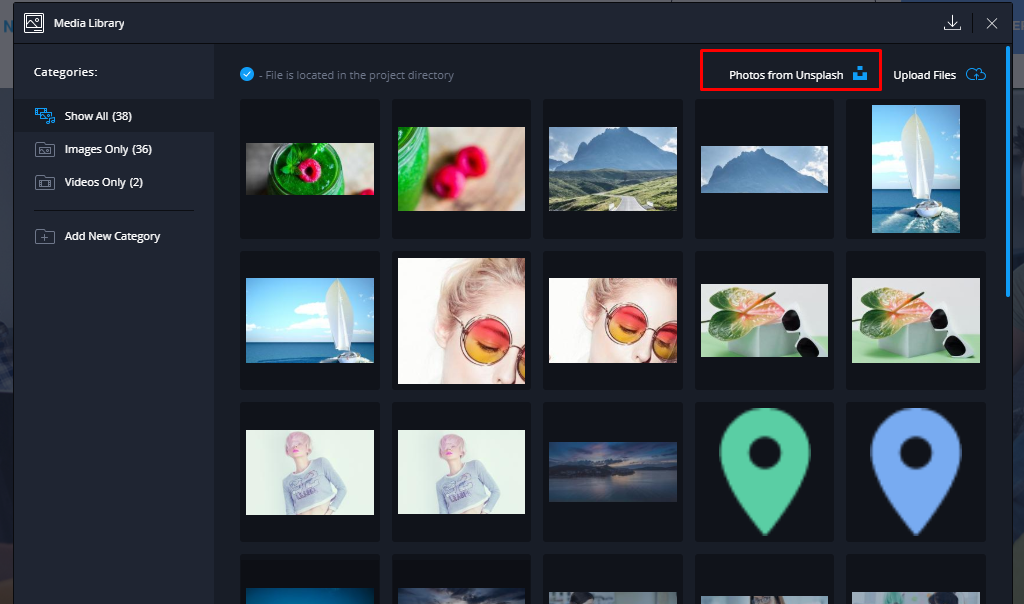
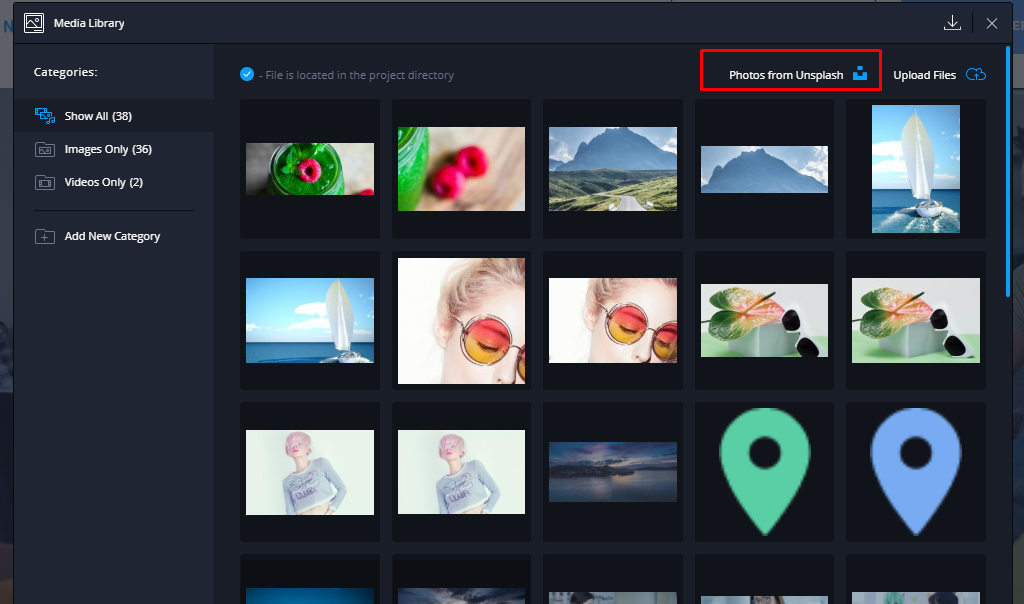
To reach and use the images from Unsplash, complete the following steps in your builder:
- Navigate to the Media library.
- Click on the ‘Photos from Unsplash’ button on the top right of the popup window.

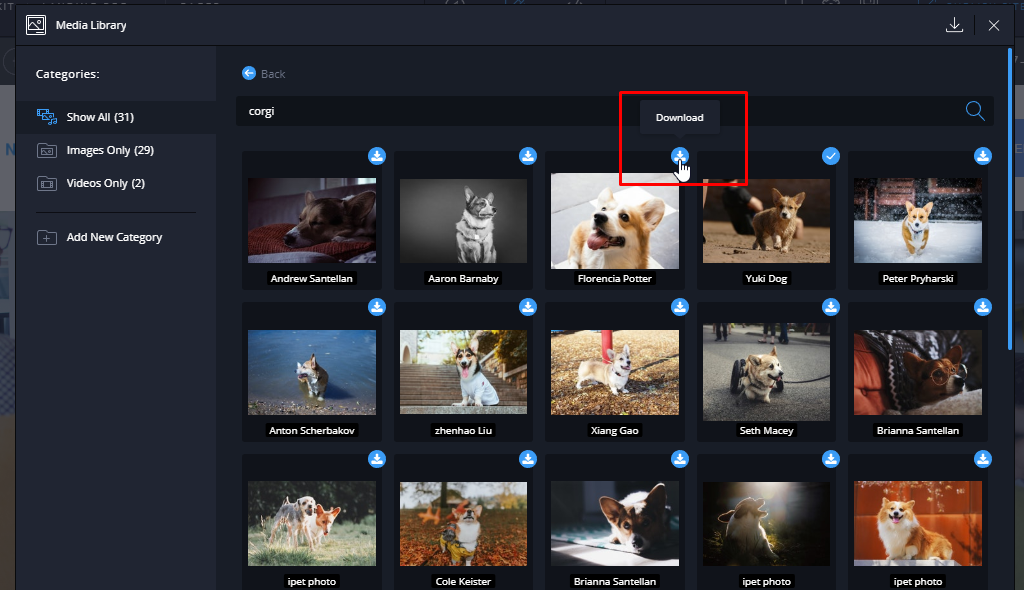
- Type the relevant keywords in the Search field and browser the images.
- Press the blue icon selecting the images you are going to save in your library.

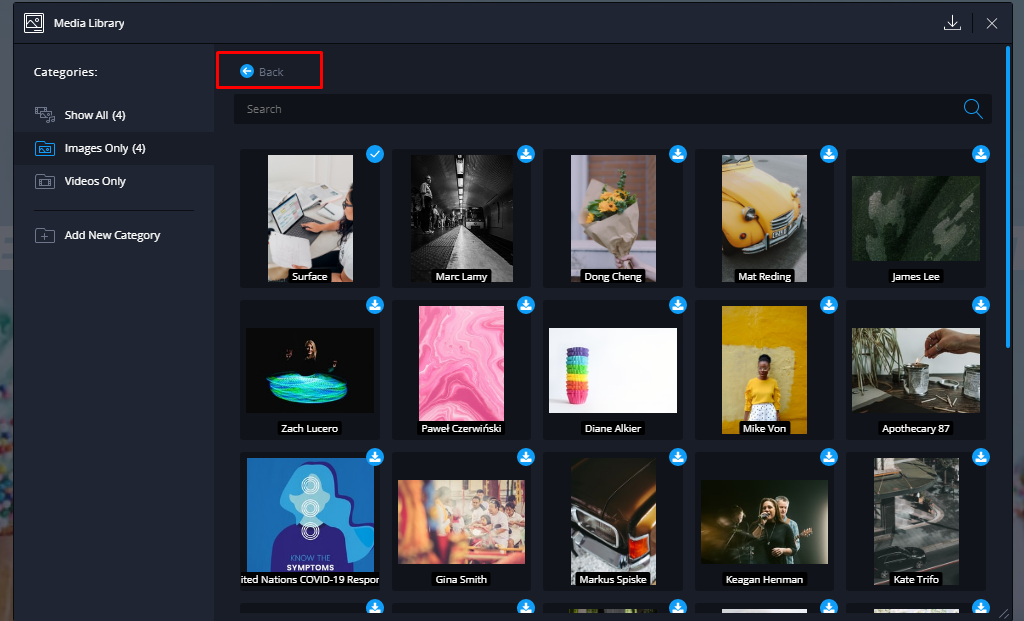
- When your download is complete, go back:

- All the images will become accessible right at the project media files.

- If you wish to organize your media files, you can create new categories and move them there.
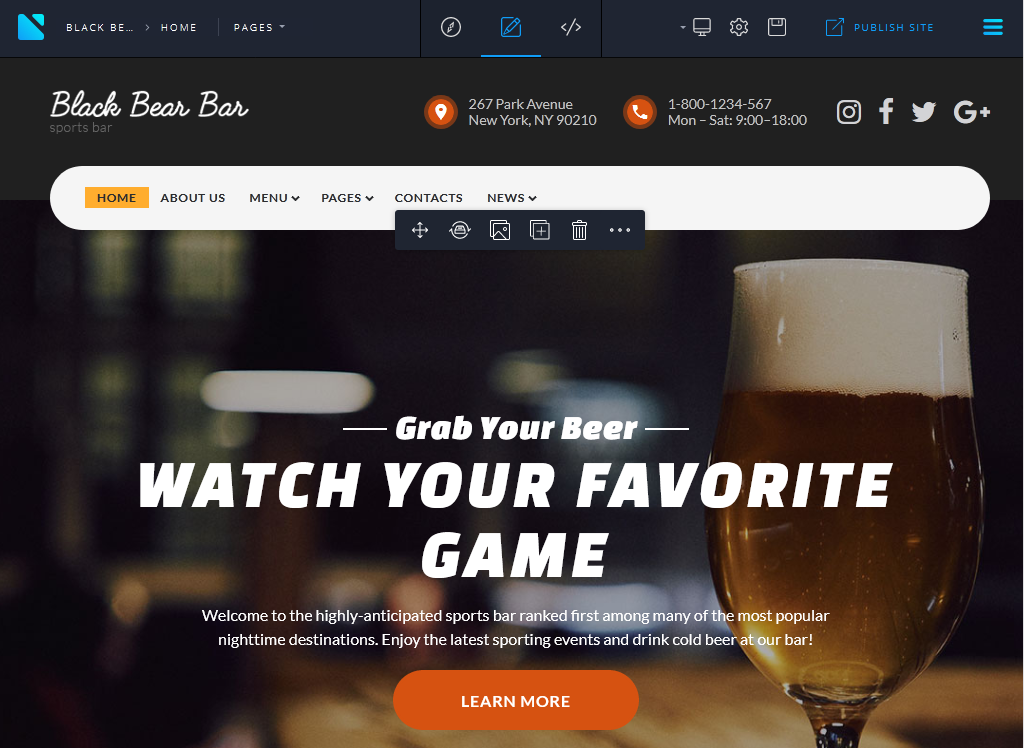
Let’s imagine that your business is changed and you must redo your website completely:

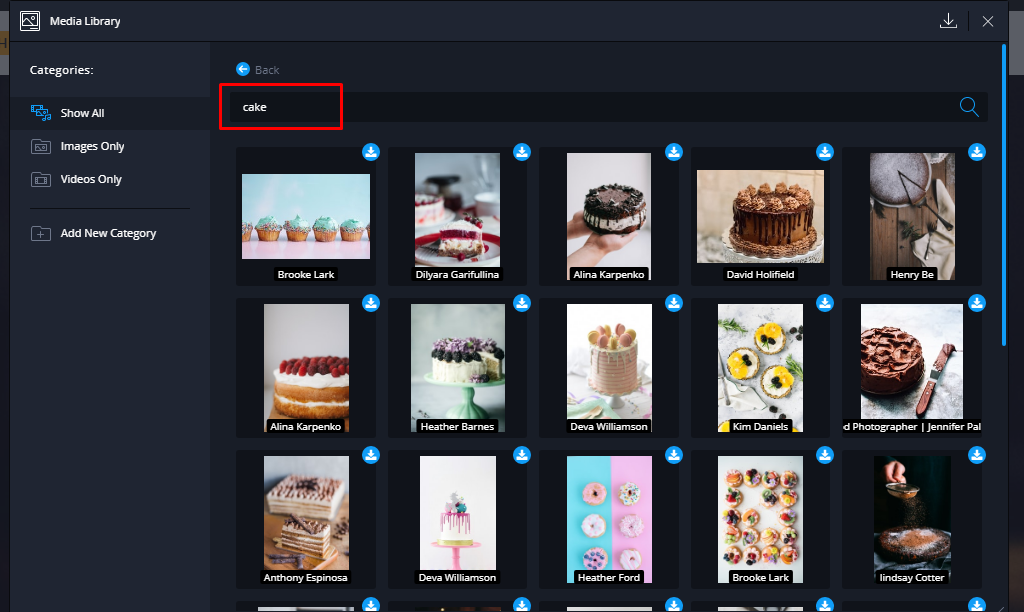
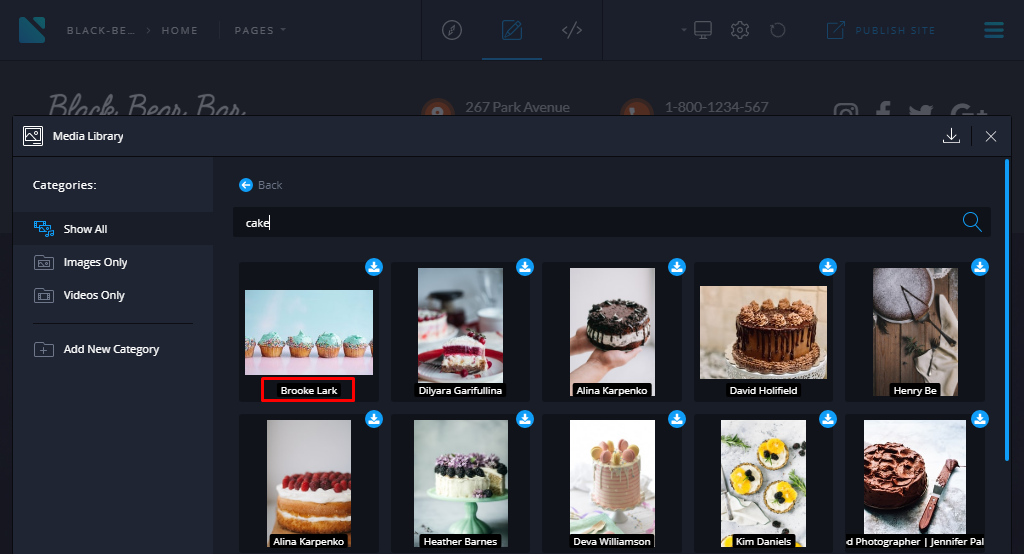
For example, the Black Bear Bar website should change its topic to cakes. The first thing you should do is to replace the content. And here the help of Unsplash integration and Media Gallery is required. As usual, go to the Media Library and type in the search field the word “cake” :

Below the field, you’ll see the list of the images related to the collection you are looking for.
How to Crop an Image in the Media Library
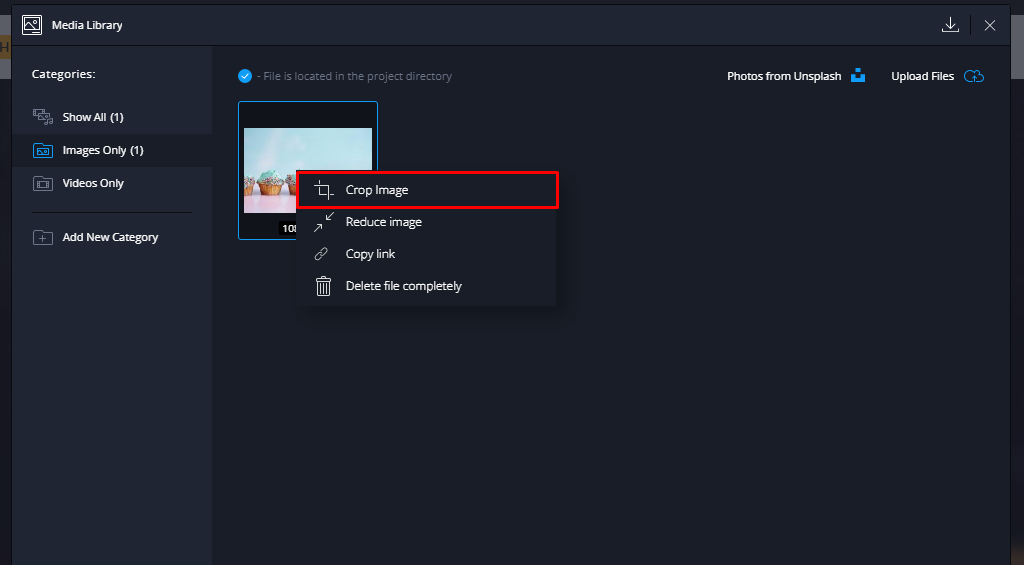
If you notice in Unsplash that there is no image dimension you require, you can crop it directly there. Just call the context menu of the target file by right-clicking the file and choose the “Crop Image” item:

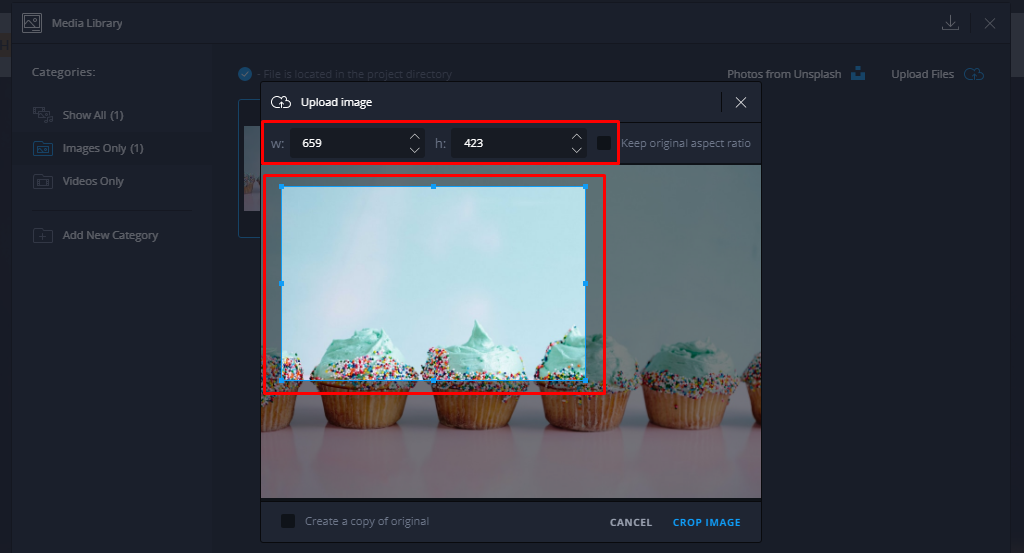
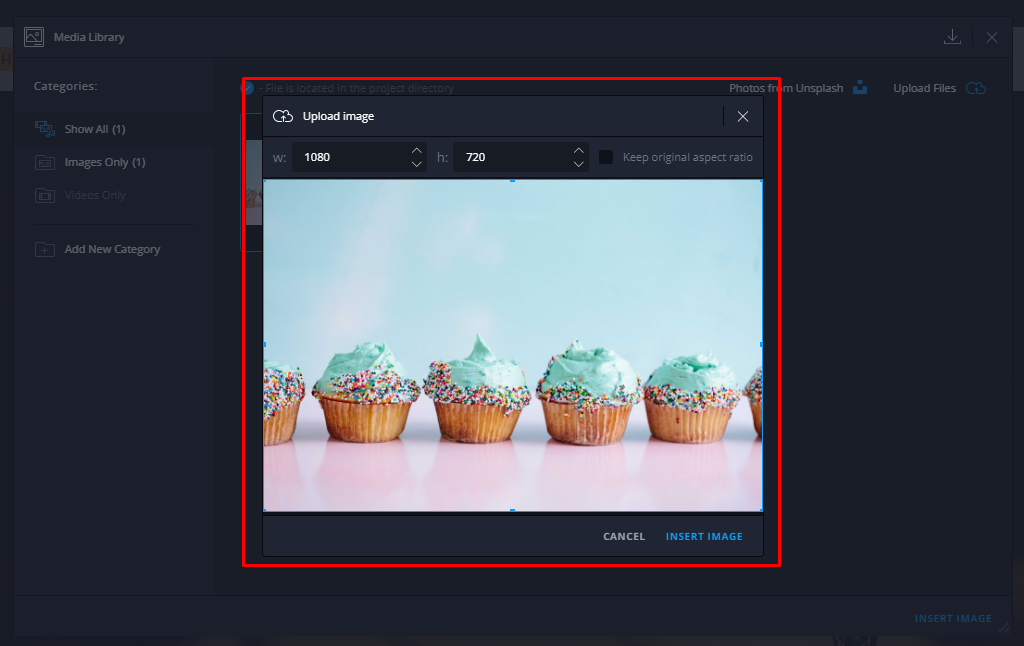
You can select the needed area manually or just set the value:

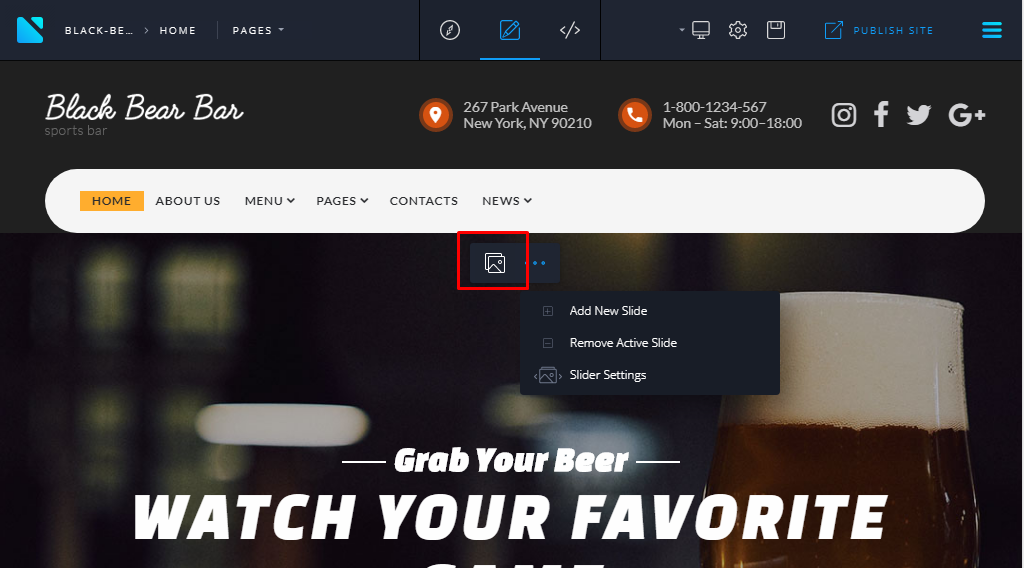
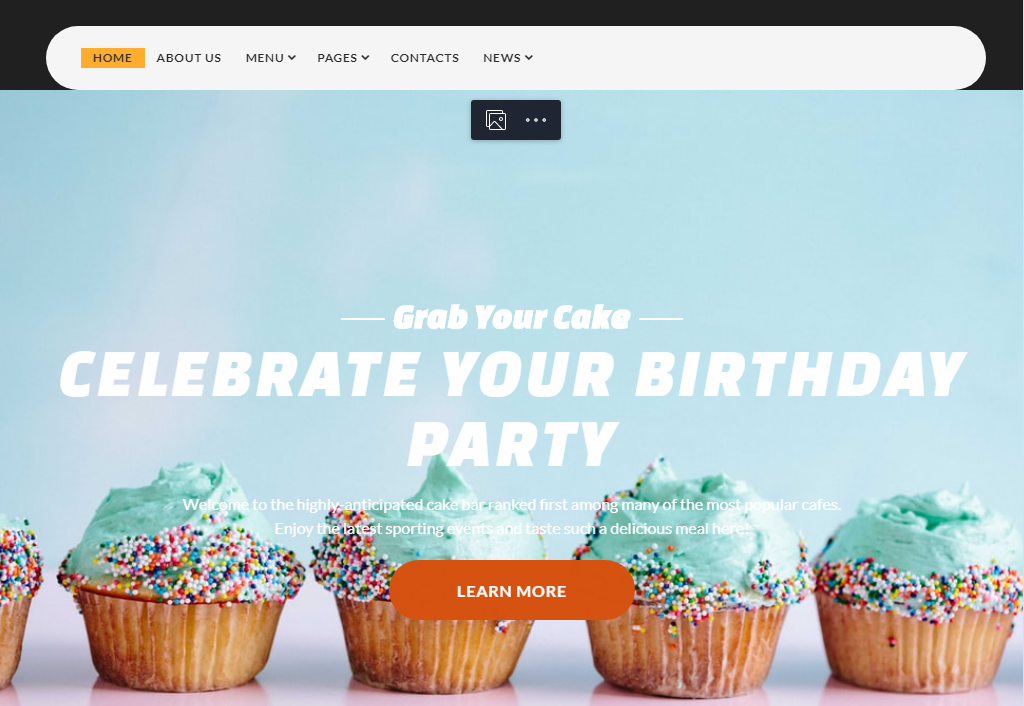
Once your image is cropped, it can be replaced in the section you need. For example, to get it changed for a slider, please click the icon here:

Browse the image and save your changes:

You can see how easy and quick you are getting your new website:

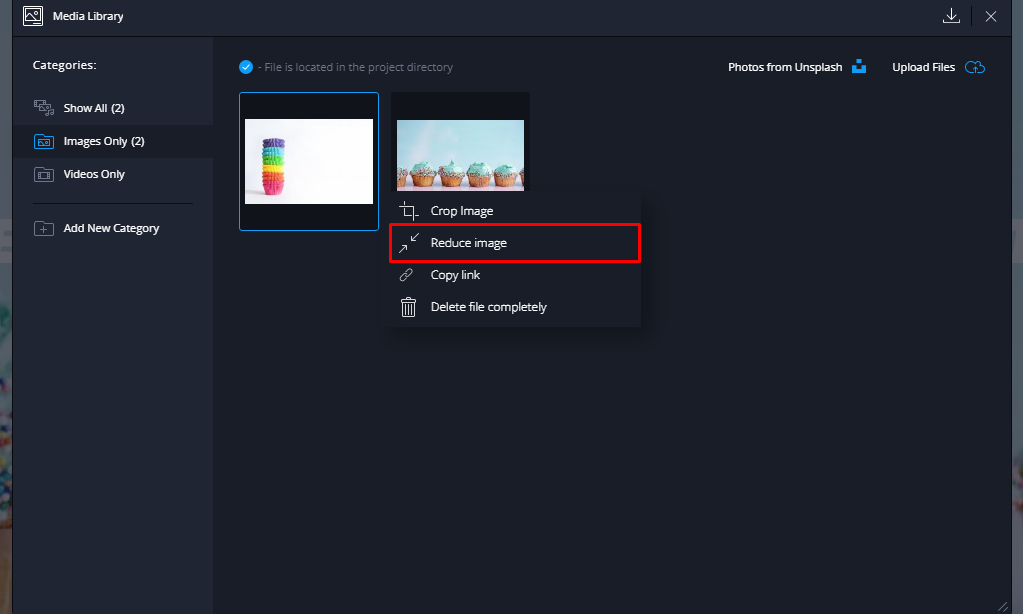
How to Reduce an Image in the Media Library
Besides the cropping feature, you can also reduce the image. The process is similar by right-clicking the file. Specify the required size using the scroll box or inputs and press “Apply”.

Unsplash Integration and Media Gallery: Tips and Tricks
Every image has the author specified below the image:

So you may click the button and check the rest of his photos or follow/contact the author of the image on https://unsplash.com if needed.

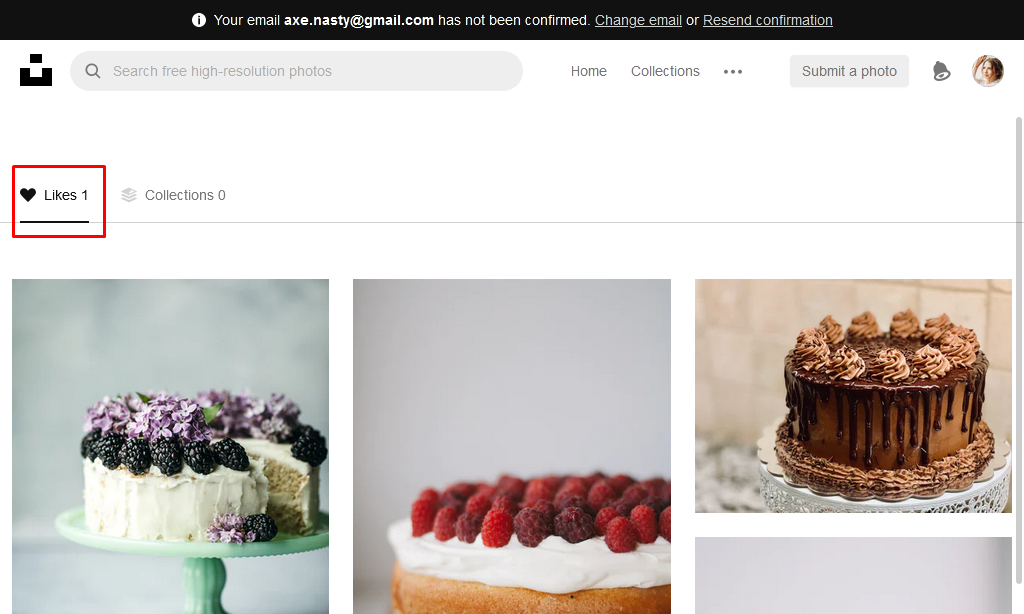
Please note, being logged in there as a user is a real plus for as you’ll be able to save some images as a favorite here. It’ll save your time in the future if you need the image later:

All graphical files are saved in the separate tab so you’ll have access to them anytime you need:

Adding Media Files From Unsplash Website to Media Library
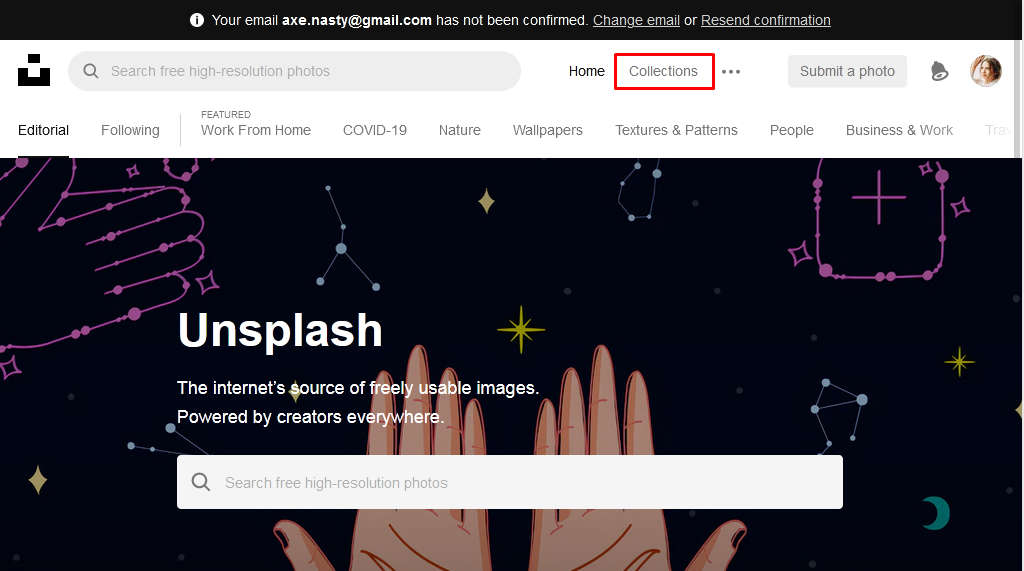
Sometimes, it can be just easier for you to search and download the images from Unsplash website directly and upload it manually to the Novi Builder’s Media Library. It’s quite effortless to proceed by clicking the Collections menu item:

You may choose from the variety of recommended collections or just type the one you need here in the search field. Besides, you’ll see the subcategories below to make it easier:

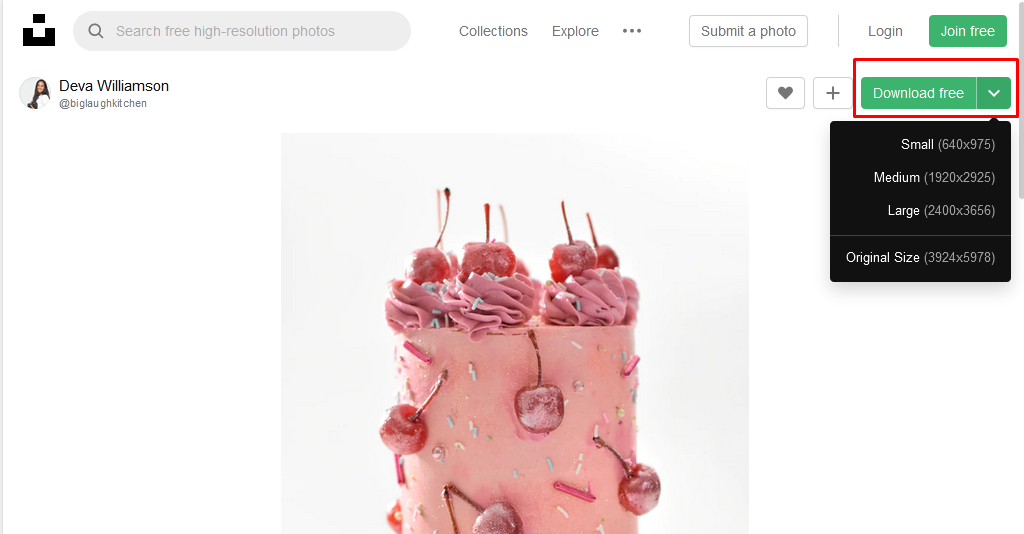
Don’t worry if you used to ignore the website’s login option. You’ll be able to download an image anyway. Also with the option to choose the required size of the image:

You may use several ways of media import within Novi Builder functionality. It can be done using the Upload files button or just drag and drop feature:

When the image is uploaded to the library, you can replace it in the section you prefer.
But if wish to avoid the following steps and find the exact image just within the Novi Builder instead of the website, you can do this:
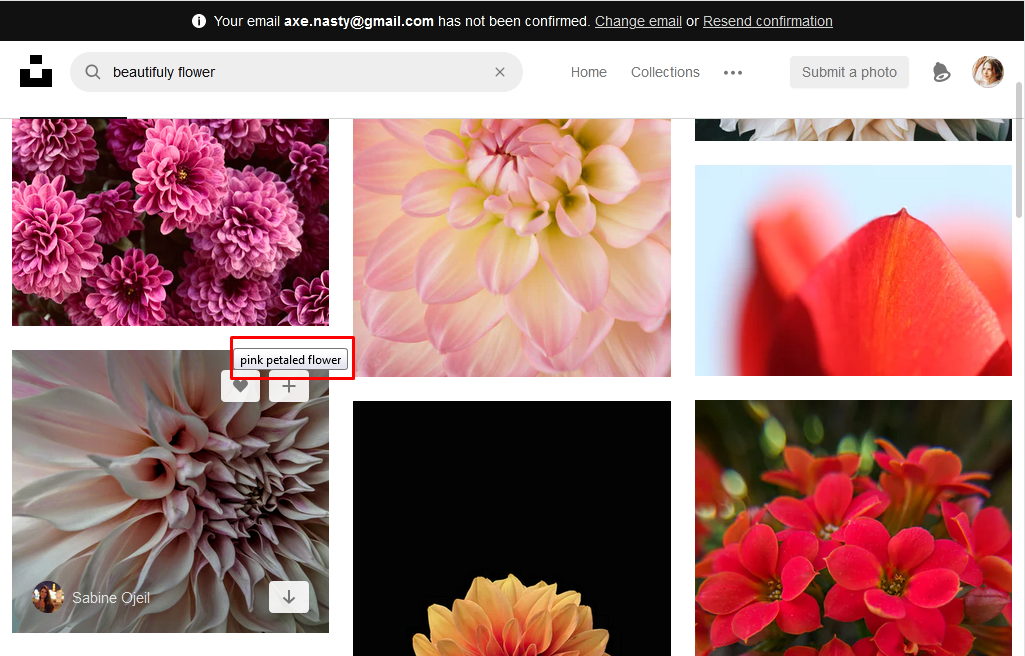
- Hover the desired picture this way:

- Check the alt text as on the screen-shot above;
- Re-type it here:

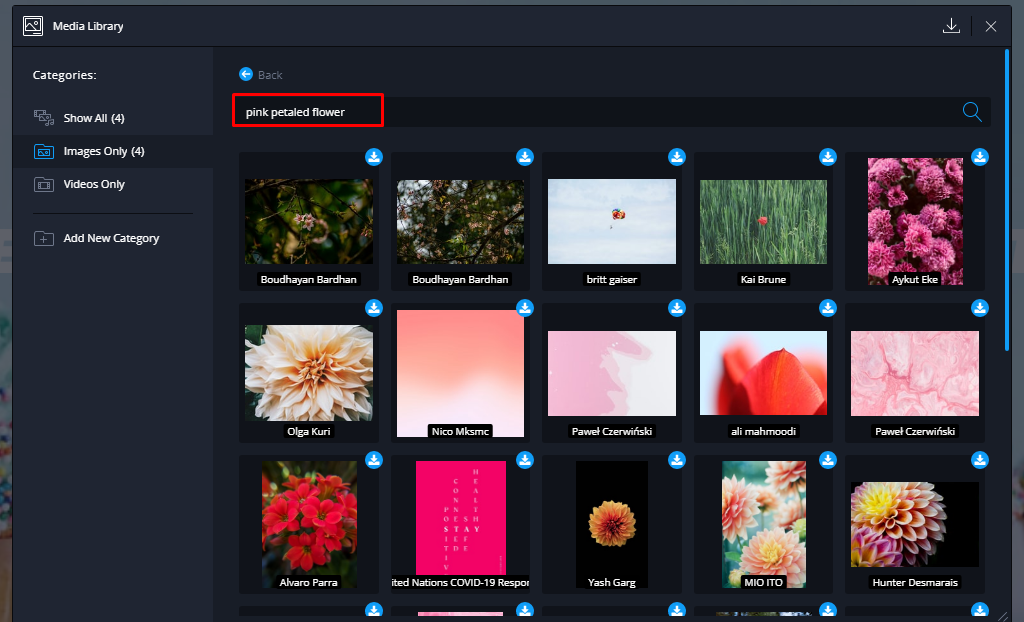
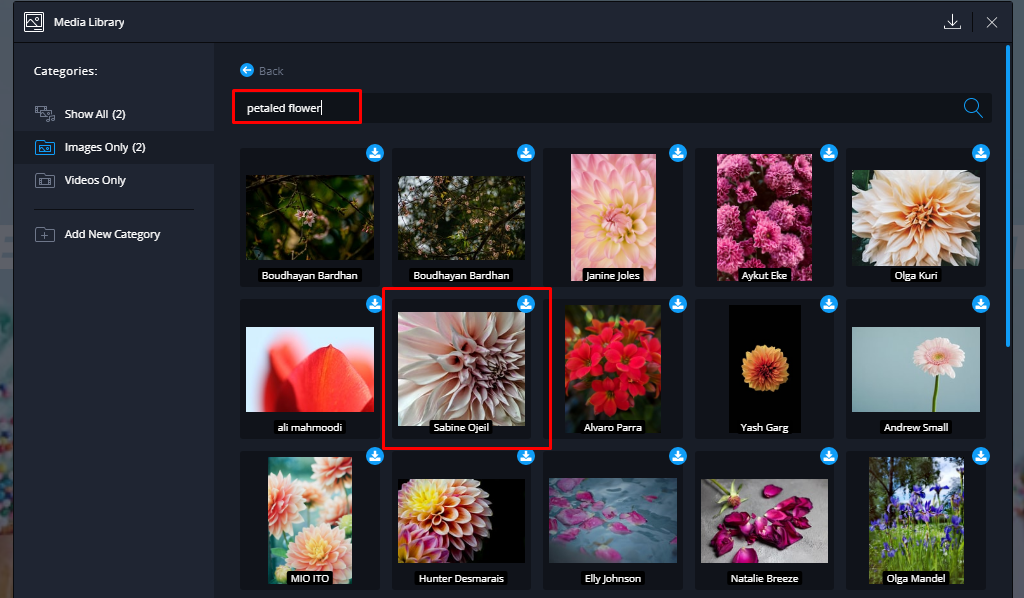
But pay attention, among the various images with the different flowers you may miss the one you need. It’s caused by the peculiarities of working with the keywords so just try to play with your phrase removing the different parts. For instance, delete the adjective pink. And voila!

Unsplash License Terms and Conditions
As we mentioned above, the Unsplash integration and Media Gallery feature allow using this photo platform for free. Thanks to it, you can get high-quality and unique images made by photographers all over the world. Please note that service is designed for people who are at least 13 years old. Concerning the registration, you are allowed to create an account or avoid this step. Nevertheless, you’ll be able to download the images and use them for your website for commercial and non-commercial purposes. Feel free to check more info about the Terms & Conditions of Unsplash license on their website.
Unsplash Integration and Media Gallery Features: Conclusion
We are extremely pleased that such a cool feature as Unsplash was integrated into the Novi Builder Media Gallery. It’s quite beneficial for anyone, whether you are a newbie in coding or an advanced developer. Unsplash is a platform that provides over 1,000,000 photos from all over the globe absolutely for free. This way, you get access to thousands of high-quality pictures allowed for use in your web project. Besides, directly through the builder interface without any limitations. It helps you to avoid spending much time.
If you are new to the web design, limited in budget or time, Novi Builder and Unsplash are exactly what you need. No need to surf all over the website searching the picture. Just choose the right category and voila! Due to the situation in the world, a lot of people were forced to move their business online. So creating a website using Novi builder and filling it using Unsplash is just all you may need.
We hope that this simple guide explained everything you wanted to know about the feature. Also, don’t forget that you can always join the chat here and get support for all the questions you may have. When you open the link, you’ll find the chat window on the right side:

Also, you are proposed to leave a comment regarding the projects or templates in our Novi Builder community on Facebook:

There you’ll find a good base of the information regarding the Novi Builder, its pros and cons written by real customers. Besides, don’t forget to visit the Novi Builder Facebook page where you can learn about our latest news and ask a question about our product.



Leave a Reply